Easily the most pain in the arse thing about Web design is the lack of cross-browser compatibility. You spend hours lining up DIVs, getting the CSS just right, applying various styles, fonts, and decorations … only to have it all fall apart as soon as you test it in another browser.
The number of inconsistencies between browsers – despite the ambitious W3C set of standards – is nearly as voluminous as the coding itself. Far and away the biggest culprit is IE and Microsoft’s seemingly stoic stance of “we’ll go our own way…” The somewhat new IE7 is an improvement, but still falls short of the long-compliant, open-source Firefox.
Anyone that’s wrestled with the box model hack or various other ‘hacks’ will know exactly what I’m talking about here.
Though the inconsistencies and need for hacks is enough to force designers into 12-step programs, by and by, debugging comes with the territory and is something we can live with (if not happily). However, the problem multiplies because there is no way to easily test your layout on multiple browsers and platforms. Lets face it, none of us want to install several operating systems, as well as multiple versions of IE, Firefox, Safari and numerous other browsers just for debugging purposes – even if it were possible to do, which it’s (in any practical sense) not.
 Enter Browsershots.org, a fantastic Web site that is sure to quickly find a spot in your design toolbox. The handy little site lets you plug in any Web address and see how it looks across a spectrum of browsers on Linux, Windows and Mac operating systems.
Enter Browsershots.org, a fantastic Web site that is sure to quickly find a spot in your design toolbox. The handy little site lets you plug in any Web address and see how it looks across a spectrum of browsers on Linux, Windows and Mac operating systems.
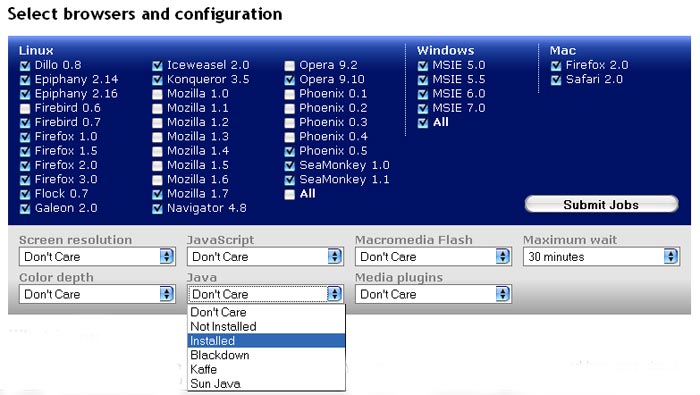
You choose which browsers, as well as what screen resolution, colour depth, and add-ons (JavaScript, Macromedia Flash, etc.) you’ve installed. Once you enter your site to be checked, it is queued and often takes several minutes (to several hours) to get your first results back.
The results come in the form of PNG file screen captures, which can be downloaded and saved for future reference. Got a long page? No problem, the captures are not set at minimum length, and expand to show you your page, top to bottom.
One can only hope that standards compliance across the board makes a site like this unneeded in the near future, but until then Browsershots offers a relatively quick and straightforward way to remove the blind guess work that often accompanies site design.