 One of the first posts I wrote on this blog was a tiny little script that detects whether your visitor is using a particular version (or less) of Internet Explorer and then redirects them to a page explaining that they should get their ass in gear and get a better browser.
One of the first posts I wrote on this blog was a tiny little script that detects whether your visitor is using a particular version (or less) of Internet Explorer and then redirects them to a page explaining that they should get their ass in gear and get a better browser.
Well, my loathing of Internet Explorer has not lessened, but I have begun employing a much easier way of notifying my visitors about their poor choice of browsers.
Before I get to that though, I should say I do understand that many people using the (soon to be decade old) Internet Explorer 6 are doing so because they can’t upgrade (due to Windows Genuine Advantage) and don’t know/understand their alternatives.
So, to you IE6 users, please listen. I know Microsoft is a big multi-gazillion dollar company. I know that it would seem they should be the go-to company for trusted software products. But I also know that when it comes to Internet browsers – they are just way off the mark.
Sure, upgrading to a new browser may seem like a big scary thing, but it’s not. Hell, you don’t even need to uninstall your copy of Internet Explorer if you’re that attached to it (but I promise after using any of the alternatives for more than a day you’ll forget it’s even on your hard drive).
Now – go grab yourself a copy of Firefox, Opera, Safari or Google Chrome and do the world a favour by helping put down the sickly animal that is IE6.
Got a site? Spread the word:
As I mentioned before my little diatribe, I am now inserting a tad of code into my Web sites to gently let visitors know about their (perhaps innocent use of a) pathetic browser.
The code makes use of conditional comments.
By simply placing the following right after your <body> tag, you’ll insert a nice little notice at the top of your page for anyone browsing your site with Internet Explorer 6 or less:
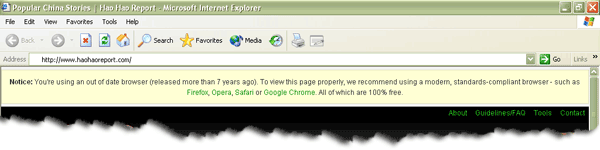
<!--[if lte IE 6]><div class="notice"><strong>Notice:</strong> You're using an out of date browser (released more than 7 years ago). To view this page properly, we recommend using a modern, standards-compliant browser - such as <a href="http://www.firefox.com">Firefox</a>, <a href="http://www.opera.com/">Opera</a>, <a href="http://www.apple.com/safari/">Safari</a> or <a href="http://www.google.com/chrome">Google Chrome</a>. All of which are 100% free.</div><![endif]-->
Now, you’ll notice that the main container div above has a class called “notice”, that’s because I’m a man who digs a bit of style. By throwing the following line in your site’s CSS file (or between <style> tags in your page’s head) it’ll pretty the notice up a bit:
.notice {margin:5px 0;padding:10px;border:1px solid #dedeb9;background:#ffffd4;text-align:center;}
The result:

And if you REALLY want to spread the word
Here’s a little button you can throw on your Web site to help encourage others to do the same:


17