At Dao By Design we build all our Web sites on Content Management Systems (CMS). This has become a no-brainer for our own workflow and productivity, as well as that of our clients. However, to help explain why we do this, and why you should too, this knowledgebase article will outline the differences between what is now the de facto method of Web site design and development, and the old page-by-page designs of years gone by.
A CMS is a dynamic way of controlling a Web site, offering distinct separation of the content (copy) of a site from the style and code. Previously (and in some legacy-loving circles, still) a Web designer would craft each individual page of a Web site. When a change was needed to be made, the Web designer would be called and he would open the page (or pages) he needed to change, and make the edits required.
On a site with just a few pages, this wouldn’t be such a big deal. However, it also isn’t the most efficient method, as site owners are paying a Web designer a premium for his Web design skills simply for correcting spelling mistakes in the text — the only other option was the site owner facing the daunting task of opening up an HTML file and scanning through the markup for the text they needed edited and editing it themselves.
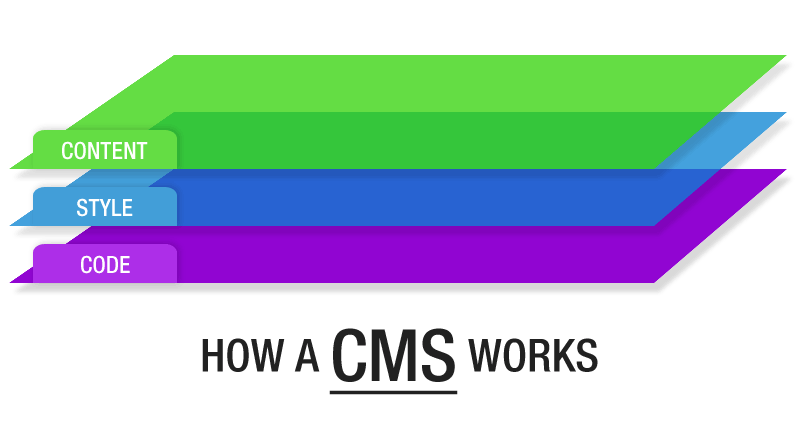
With the adoption of a CMS-based system this all changes. The site is setup using a layered system (see the graphic “How a CMS Works” below) whereby changing the content of a site is done completely independently from the markup/code of a site.

Under the old static HTML page system when a visitor came to a site and viewed the page in their browser the physical HTML page (ie. about.html) was accessed on the server and loaded in their browser. With a CMS the content is all stored in a database, and there are no physical HTML pages to speak of. Instead, when the visitor accesses the URL of the page they’re looking for, the CMS generates the page dynamically — loading the code, applying the style and inserting the content in the appropriate areas of the page.
This difference does make a CMS a slightly more technically complicated animal to setup initially — but the payoff is well worth it. As mentioned above, it allows an end user (ie. site owner) to edit the content of their site without ever having to touch code or open messy and confusing HTML files. And because a CMS-based site uses a template or theme, making layout and/or style adjustments down the road does not require editing every page on the site (potentially hundreds or thousands of pages on a large site with lots of content).
The other benefit of a CMS-based system is its expandability. There is a huge list of Content Management Systems to choose from, but here at Dao By Design we specialize in three of the most popular, full-featured and well-established open-source projects: Drupal, WordPress and Joomla. All three of these have large active communities of developers and users working around the clock to improve the core CMS, as well as develop thousands of add-on components/modules/plugins.
What does this mean to you? Massive expandability of the features your site can offer at a fraction of the cost it use to require.
Ultimately, which CMS is right for your project largely depends on the scope and features it requires — but unless you are creating a single landing page Web site, there is no doubt in our minds that a site built on a content management system is the appropriate path to take. A CMS makes a site easier to edit whether you are the maintainer (saving you time) or the designer (saving you money), and also makes your site more flexible, feature-rich and expandable.
If you have any questions about content management systems, or site development and design in general, please don’t hesitate to contact us.
